 Hai semua hari ini saya akan membuat postingan tentang membuat chatbox (buku tamu) tersembunyi di kanan blog,buat kalian yang belumtahu caranya liat aja di bawah ini dan buat yang udah mahir bisa koreksi mungkin ada kesalahan di artikel ini,dan berikut caranya silahkan.
Hai semua hari ini saya akan membuat postingan tentang membuat chatbox (buku tamu) tersembunyi di kanan blog,buat kalian yang belumtahu caranya liat aja di bawah ini dan buat yang udah mahir bisa koreksi mungkin ada kesalahan di artikel ini,dan berikut caranya silahkan.Cara Membuat Chatbox Tersembunyi di kanan blog
- Masuk ke dasboard blogger kalian masingmasing
- Pilih menu tata letak
- Pilih tambah gadget
- Dan pilih htmldan javascript
- Masukkan kode di bawah ini kedalam kotak htmldan javascript
<style type="text/css"> #hitsukeFX{ position:fixed; top:50px; z-index:+1000; } * html #hitsukeFX{position:relative;} .hitsukeFXtab{ height:300px; width:30px; float:left; cursor:pointer; background:url('http://i757.photobucket.com/albums/xx213/VioNexA/iky.png') no-repeat; } .hitsukeFXcontent{ float:left; border:2px solid #000000; -moz-border-radius-topleft:5px; -moz-border-radius-topright:5px; -moz-border-radius-bottomleft:5px; -moz-border-radius-bottomright:5px; background:#fe760a; padding:10px; } </style> <script type="text/javascript"> function showHidehitsukeFX(){ var hitsukeFX = document.getElementById("hitsukeFX"); var w = hitsukeFX.offsetWidth; hitsukeFX.opened ? movehitsukeFX(0, 40-w) : movehitsukeFX(40-w, 0); hitsukeFX.opened = !hitsukeFX.opened; } function movehitsukeFX(x0, xf){ var hitsukeFX = document.getElementById("hitsukeFX"); var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1; var x = x0 + dx * dir; hitsukeFX.style.right = x.toString() + "px"; if(x0!=xf){setTimeout("movehitsukeFX("+x+", "+xf+")", 5);} } </script> <div id="hitsukeFX"> <div class="hitsukeFXtab" onclick="showHidehitsukeFX()"> </div> <div class="hitsukeFXcontent">
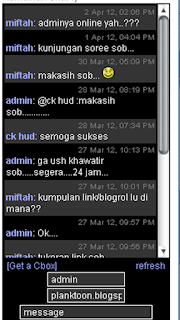
Masukkan Kode Chat Box anda disini
<script type="text/javascript"> var hitsukeFX = document.getElementById("hitsukeFX"); hitsukeFX.style.right = (40-hitsukeFX.offsetWidth).toString() + "px"; </script></div></div> - dan simpan gadget
Terima kasih sudah membaca artikel ini semoga artikel ini bermanfaat buat anda semua,buat yang mau bertanya silahkan tanyakan di kotak komentar terimakasih.





makasih gan infonyasangat bembatu saya ..
ReplyDelete